Rastérisation - Définition
La liste des auteurs de cet article est disponible ici.
Shaders
Lorsque le processus de rastérisation est effectué par le matériel (carte graphique notamment), tous les calculs ci-dessus sont automatisés. Il est néanmoins possible sur la plupart des cartes depuis 2001 de personnaliser certains calculs en utilisant des shaders.
Un shader est un programme écrit dans un langage proche du C (il en existe plusieurs : HLSL, GLSL, Cg, etc.) qui doit être compilé puis envoyé à la carte graphique pour qu'elle l'utilise.
Types de shaders
Vertex shader
Les vertex shaders permettent de commander manuellement le calcul des coordonnées et de l'éclairage. Ce type de shader prend en entrée les données d'un vertex (coordonnées 3D, couleur propre, coordonnées texture) et les renvoie éventuellement modifiés avec leur coordonnées 2D.
Un vertex shader classique sert à modifier la couleur émise par chaque sommet selon divers algorithme dans le but d'améliorer la qualité du rendu final. Le calcul des coordonnées 2D se fait la plupart du temps de la même manière que la carte l'aurait fait.
Exemple de vertex shader très simple en HLSL :
float4x4 WorldViewProj; float4 VS_Transform(float4 position: POSITION0) { return mul(WorldViewProj, position); } La variable "WorldViewProj" représente les matrices de monde, de vue et de projection multipliées entre elles. Le shader est en fait la fonction "VS_Transform". Celle-ci multiplie tout simplement les coordonnées du vertex en entrée par les trois matrices afin de placer correctement le point sur l'écran.
Ce shader très simple ne gère pas la lumière.
Geometry shader
Un geometry shader est un nouveau type de shader introduit depuis les shaders model 4.0 qui permet notamment d'ajouter des sommets. Il est exécuté directement après un vertex shader (ou son équivalent par défaut en l'absence de vertex shader).
Ce type de shader prend en entrée tour à tour chaque primitif de la scène (généralement des triangles) et retourne un ou plusieurs primitifs qui sont ensuite passés aux étapes suivantes.
L'absence de geometry shader correspond à un shader qui retournerait directement le paramètre en entrée.
Pixel shader
Le pixel shader, aussi appelé fragment shader, permet de personnaliser le calcul de la couleur de chaque pixel.
Le shader prend en entrée les différents propriétés de chaque pixel (position à l'écran, coordonnées texture, couleur propre) et retourne la couleur du pixel.
Techniques utilisant les shaders
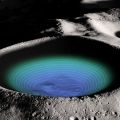
Placage de relief (bump maping)
Le placage de relief ou bump mapping consiste à modifier l'apparence d'une surface de façon à faire croire qu'elle est en relief. Contrairement au displacement mapping (voir ci-dessous), le bump mapping ne modifie pas la géométrie des objets, seulement leur couleur dans le but de donner une illusion de relief.
Il existe de nombreuses variations de cette technique, utilisant chacune une méthode calcul légèrement différente : parallax mapping, normal mapping, etc.
L'implémentation la plus courante est d'attribuer deux textures à l'objet : sa texture classique, et la texture servant à indiquer le relief. Chaque texel de cette deuxième texture possède une valeur indiquant quelle sera la normale à cet endroit.
L'implémentation se fait alors en deux étapes :
- un vertex shader créé une light map indiquant pour chaque vertex la provenance de la lumière dans le but de la fournir au pixel shader
- le pixel shader fait pour chaque pixel le produit scalaire de la provenance de la lumière avec le vecteur récupéré depuis la texture de bump
La technique est ainsi similaire à l'éclairage simple, mis à part que l'éclairage est calculé par le pixel shader (et non par le vertex shader) et que la deuxième texture est utilisée comme une normale.
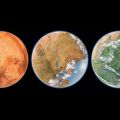
Displacement mapping
Le displacement mapping consiste, contrairement au bump mapping, à modifier la géométrie des objets en fonction de la texture.
Pour cela, on attribue deux textures à chaque objet : sa texture classique et sa displacement map. On utilise alors un vertex shader qui modifie la position de chaque vertex en fonction du texel qui devrait lui être appliqué. Par conséquent, plus il y a de vertex et plus la displacement map sera précise, l'idéal étant un vertex par pixel de celle-ci.
L'arrivée des geometry shaders va peut être modifier cette technique, grâce à sa possibilité de multiplier les vertexes en temps réel.
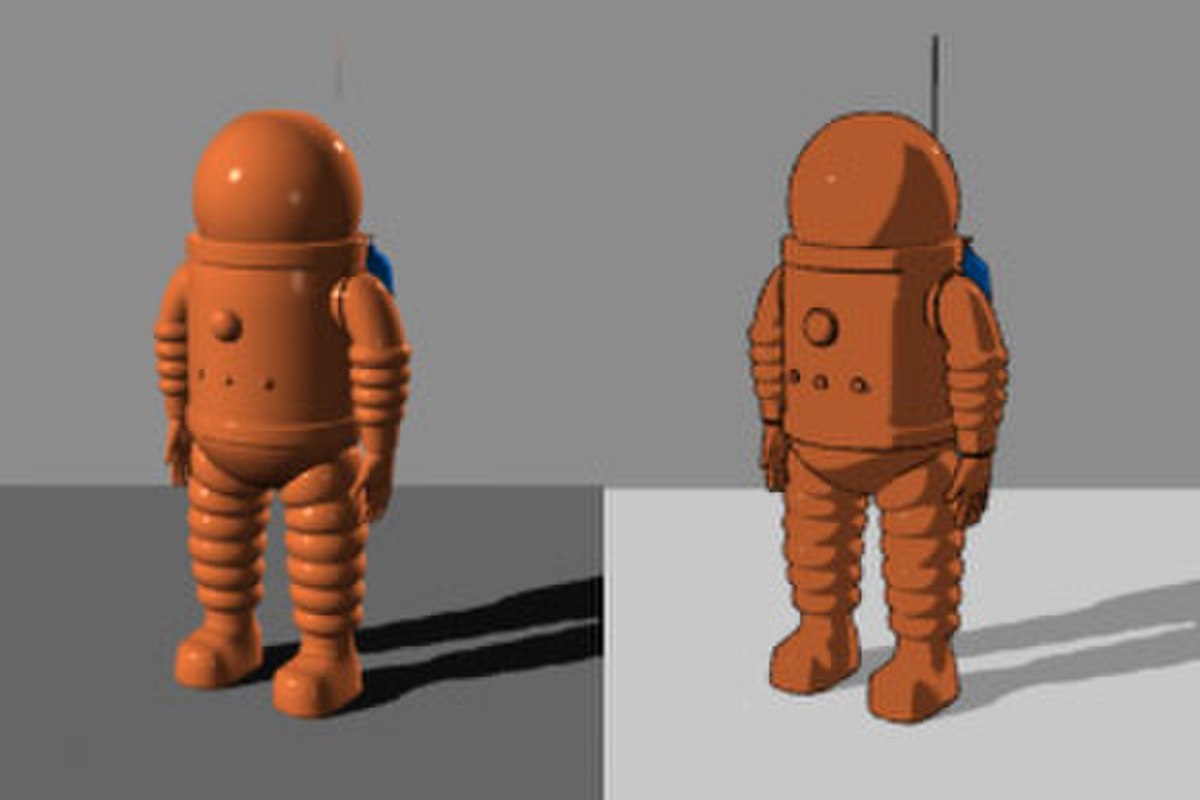
Cel-shading
Le cel-shading ou toon shading consiste à afficher un rendu de type bande dessinée. Les personnages de bande dessinée ont généralement peu de couleurs différentes. Pour créer un rendu similaire, il suffit donc de limiter le nombre de couleurs à l'écran.
La technique consiste à utiliser un pixel shader qui va arrondir la couleur. Par exemple, entre #000 et #444 la couleur sera arrondie à #222, entre #444 et #999 arrondie à #777, et sinon arrondie à #CCC. De cette façon, il n'y aura que trois couleurs différentes qui ressortiront.